
Uratake
ファイル選択をする際によく目にするファイルダイアログを
表示するコードををご紹介します。
本記事のゴール
この記事ではボタンを押すとファイルダイアログが表示できることをゴールとして設定します。
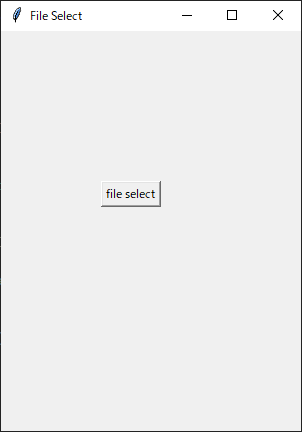
- 「file select」と書かれたボタンを押すとファイルダイアログが表示される
ファイルダイアログの表示の仕方
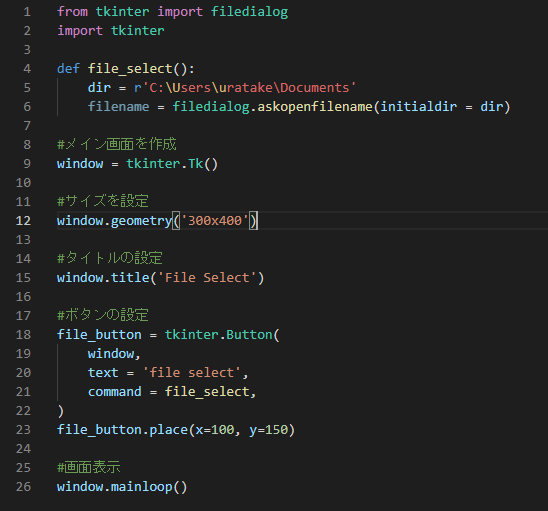
ソースコード

コピペしてご自身の環境で利用できるように本記事の最後に
ソースコードを記載しておきます。ご参考にしてください。
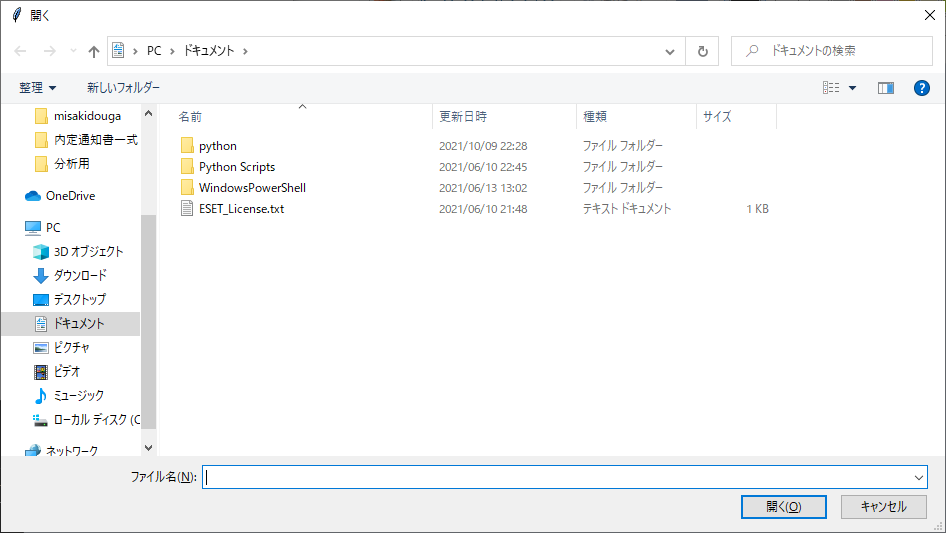
実行結果


ファイルダイアログが表示されるようになり
本記事のゴールの動作が確認できました。
コードの解説
ボタンの設置やイベントについてはこちらの記事を参考にしてください。
4~6行目がボタンをクリックした際のイベントの内容となっています。
4行目の「def file_select():」はファイル選択の関数を定義しています。
5行目の「dir = r’C:\Users\uratake\Documents’」はファイルダイアログを表示する際のデフォルトのファイルパスを設定しています。
6行目の「filename = filedialog.askopenfilename(initialdir = dir)」はファイルダイアログを作成しています。
参考ページ: https://docs.python.org/ja/3/library/tk.html
コピペ用のソースコード
from tkinter import filedialog
import tkinter
def file_select():
dir = r'C:\Users\uratake\Documents'
filename = filedialog.askopenfilename(initialdir = dir)
#メイン画面を作成
window = tkinter.Tk()
#サイズを設定
window.geometry('300x400')
#タイトルの設定
window.title('File Select')
#ボタンの設定
file_button = tkinter.Button(
window,
text = 'file select',
command = file_select,
)
file_button.place(x=100, y=150)
#画面表示
window.mainloop()



コメント